当你见到这篇文章的时候,意味着我可以用一种比价体面的方式向所有人分享我的学识和想法了。
搭建博客,说难也难,说容易也容易。难在确定和学习一款建站工具,以及选择一款好看的主题(或者手写一款好看的主题),而容易指的是当你稍微会使用建站工具、并非常幸运地选中了一款好看且易于配置的主题之后,一切后续都变得无比丝滑。
本博客,部署于GitHub,属于静态网页,使用Hugo搭建,使用现成的主题https://themes.gohugo.io/keepit/。
如果你觉得这个主题不错,那么非常幸运地,你可以参考我将要写下的经验,否则本篇对你的意义将打个折扣了。
Then, let’s go!
下载Hugo
Hugo 是一款基于Go语言的建站工具,官网说它是“世界上最快的网站框架”,主要正是由于Go语言的高效。这款软件使用起来比较简单,虽然我在整个搭建过程中出了无数错,但是只要你跟着我接下来的介绍走,就只需要使用短短的几个命令。
但是首先,下载一个Hugo是一切步骤的开始。以下步骤全部基于Windows10系统(主要是我没有Mac)。
我们去到下面的这个网址:
https://github.com/gohugoio/hugo/releases
在里面你可以下载Windows系统下的Hugo,注意是Hugo_extend而不是hugo,因为有些主题里面用到了SASS/SCSS,需要extend版本的hugo才能完成编译。
将下载的压缩包解压,得到一个文件夹,里面有hugo.exe。接下来将这个文件夹的位置添加到系统环境变量中,就跟你配置java或者是python完全一样,还需要我再讲吗?
好吧,念及这篇博文主要是写给像当年的我一样年轻且好奇的同学,如果有任何问题,还请照着以下步骤来:
右键 我的电脑 –> 属性 –> 高级系统设置(在左边栏里) –> 环境变量(在弹出的窗口的右下角) –> 在系统变量中找到 path 这一栏,把你放置Hugo.exe的文件夹路径写进去。
接下来打开你的命令行窗口,试着执行 hugo version ,如果你没有得到报错,而是得到了一个hugo的版本信息,那么恭喜你,你取得了一个非常不错的开端!
新建站点
用hugo新建站点实在是非常简单。在你电脑上某个位置打开你的命令行,敲上命令:
hugo new site [yourSiteName]
就完事了!这里的 [yourSiteName] 可以替换成任何你想要的名字,为你的网站起个好名吧!
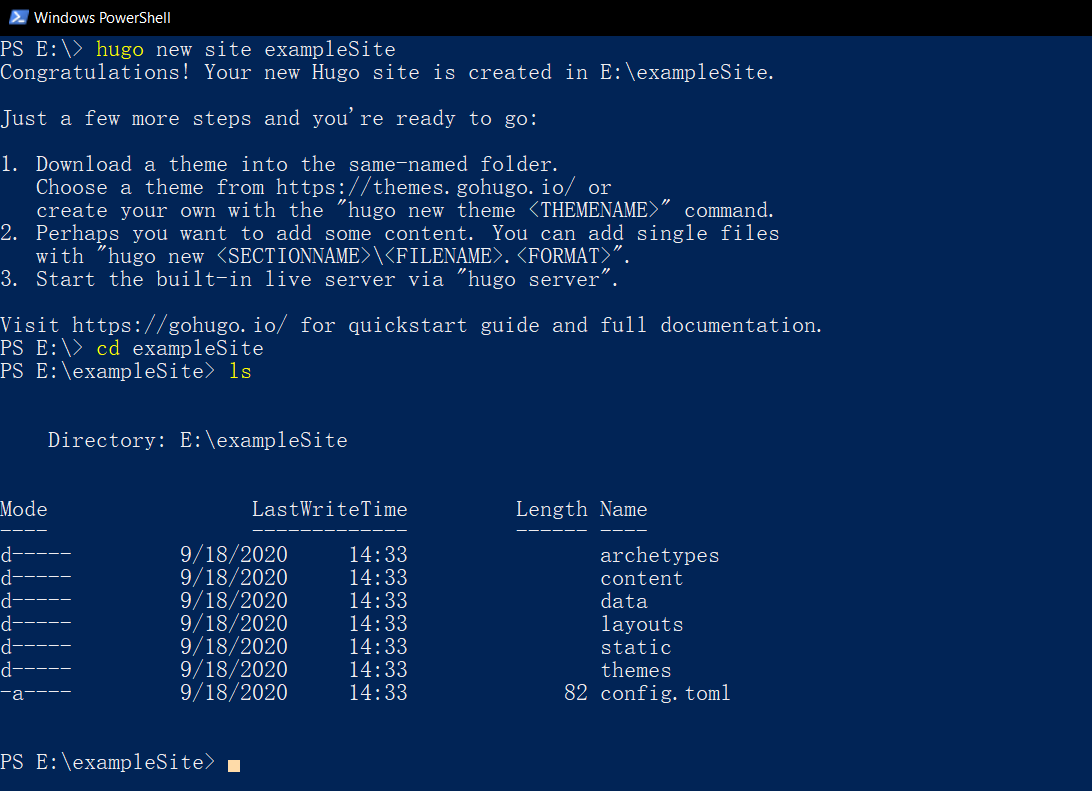
如果顺利的话,你将会得到一个名字为yourSiteName的文件夹,里面有一些hugo为你初始化好的文件夹,你可以使用ls查看它们。
选择主题
“一款好看的主题是你坚持写博客的最大动力。” ——沃兹·基·硕德
你现在浏览的——也就是我的博客——主题是:https://themes.gohugo.io/keepit/
实际上,在上面这个网站上还有非常多的酷炫的主题,完全看你的喜好去选择——不考虑配置难度的情况下 ヽ(ー_ー)ノ
当你选定了一个主题,点进去,一般都会在底下有一个非常周到的安装指南(真的只是安装指南o(╥﹏╥)o)。
就以这款KeepIt主题为例,我们的网站根目录下有一个themes文件夹,你只需要进入这个文件夹,使用命令git clone https://github.com/Fastbyte01/KeepIt.git,就可以将这个主题下载到你的网站里了。从此,你就可以快乐地使用themes文件夹底下存在的主题,而且变换主题的成本非常之低,这个我们之后会讲。
2022-04-05注:目前博客的主题已经不是KeepIt,而是Stack,详情参见 Hugo Stack主题更新小记 (xrg.fj.cn) 。
配置页面
现在让你的命令行回到网站的根目录下,写下命令hugo server --theme=keepit -D,然后你就发现hugo已经在你的电脑上跑起了一个Web服务。打开浏览器,根据命令行的提示输入地址,就可以访问你的页面了!刚才说过,当你的themes文件夹下面有多个主题时,你可以轻易地更换它们,具体的操作就是将--theme这个参数指定为你想用的主题的名字,就问你简单不?
回到你的网站上吧,看看效果。
什么?你说你的页面现在空无一物?或者你的页面还只是个模板?理所当然。因为你还没有配置它。
打开你刚才下载的主题文件夹,一般来讲,里面都有一个exampleSite文件夹,打开它,把里面的所有文件复制到网站根目录,直接替换掉你原有的东西即可。
2022-04-05注:为了日后换主题的方便,已经不建议将
exampleSite全部复制到根目录中。目前来看,我们只需要复制里面的content文件夹和config文件即可。修改主题时直接进入theme文件夹修改,这样一来日后可以更加方便地改变博客主题。
现在再运行,你发现你的网站已经颇有点样子了,只不过里面的页面还有显示的内容还是别人写好的,你希望把它们换成自己的内容。
OK,一步一步来。首先,根目录底下有一个文件config.toml,打开它,以keepit主题为例,里面是一系列参数名称和数值。
从上往下看,在第四行有个title = xxx,这就是你的网站的标题了,你把它改掉,然后看看效果,你瞬间就明白这个配置文件的作用了,这比我在这里用文字描述要生动一万倍。
继续往下看,你可以找到一个用中括号括起来的[menu]字段,在底下你看到了什么?yes,你现在可以配置顶栏了!比如,我将底下第一个[[menu.main]]的name字段由post改为博文,在网页对应的位置,post也变成了博文!
继续往下看,你可以看到一个[params]字段,这是适用于整个站点的一些参数。里面有个avatar参数,它用于配置你的主页面上的那个头像,你可以把它注释掉,然后启用下方几行的[params.gravatar]字段,它会将你的主页图片替换为你独有的gravatar,当然,如果你不知道什么是gravatar,百度之。
主页的底下有四个链接按钮,你在[params.social]字段下可以找到对应的配置。比如我,就把里面的Instagram、Linkedin都注释掉了,只保留了Twitter和Github,所以你在我的主页上只能找到这两个链接。
继续往下,就是一些无关紧要的参数了,你可以暂且忽略它们。当你走到这里,你的网站已经初步具有你的个人特色了,但我还要带你继续配置你的网站。
进一步配置页面
从你的主页上点击头像或者右上角进入post,你会发现里面的文章都是一些别人已经写好的东西,你一定会希望把它们换掉,但是它们在哪里?
打开网站的根目录,进入content,你会看到一个posts文件夹和一个projects文件夹,还有一个aboutme.md文件,它们是什么?
进入posts文件夹,所有的博文都存在这里。你可以把里面的文件删掉,换成你自己的Markdown文件,但是不要急,先打开别人的文件,看看hugo解析文件时需要的特定的格式:
比如我打开了hugoisforlovers.md,在里面,头几行的位置我们能看到这些东西:
title = "Getting Started with Hugo"
description = ""
type = ["posts","post"]
tags = [
"go",
"golang",
"hugo",
"development",
]
date = "2014-04-02"
categories = [
"Development",
"golang",
]
series = ["Hugo 101"]
[ author ]
name = "Hugo Authors"
它们是一个文件被解析时需要的一些参数。比如文件标题 title,比如文件类型tags和caterogies,你自己写Markdown文件时也需要在头部附上这些东西,否则它在你的网站上就无法体现出相关的信息。具体的做法是使用两行---把你的这些信息夹起来,然后hugo就能进行识别了。如果是智能一点的Markdown编辑器,可能直接弹出一个非常明显的提示,告知你这里是输入头部信息的地方。在此强烈推荐Typora!!
会修改你的博文之后,你可以顺便改一改about.md,它是这个主题里面自我介绍的那一页。
一切都完事之后,你的网站已经是一个承载着你个人信息、存放着你个人博文的站点了。你可以直接进入发布环节,也可以再进行更精细的配置——修改网页源码。
我们的网站页面都在你的主题文件夹里面。进入你的主题文件夹,能看到一个layouts的文件夹,点进去,里面是一些模板HTML。有些主题里,你可以从index.html文件修改一些信息,但是在我们的keepit主题,这个文件并没有什么价值,你需要再进入partials文件内,这里的文件们才是你需要阅读与修改的。
你可以看到一个home_profile.html文件,这是默认情况下你的主页。仔细阅读,你应该可以悟到这里使用了很多配置文件中的参数,比如{{ .Site.Params.avatar}},就是你在配置文件中定义的图像!
换一个文件,比如footer.html,你应该可以悟到这一页掌管着主页下方的版权说明!如果你不满意主页底下的copyright,不妨对其进行修改。
这里的文件不可能逐一讲解,自己去阅读它们,时刻牢记你配置文件里的东西,你完全可以配置一个很漂亮的页面。
将页面部署到GitHub上
对于页面的配置,我目前讲的完全是够用了(主要是其他的操作我也不会 x)。如果之后有更多的需求,完全可以新开一篇博文,在此就不多赘述了。
我们现在需要将页面部署到GitHub上,为什么不用Gitee?因为Gitee会出现一大堆路径问题。你不要觉得我在造谣,也不要觉得网上一堆博客可供参考,事实就是我尝试了几天,看了一大堆文章,但是我的Gitee上的博客完全无法加载样式。
在这里不禁想讲道理,国家战略支持的平台就这么个鸟样子,想做到跟GitHub分庭抗礼真的是任重道远。
如果你成功在Gitee上部署了自己的博客,欢迎联系我,我非常乐意学习,并将自己的博客迁移到Gitee上。
2022-04-05注:Gitee的易用性已经得到了长足的改进,我在这里保留此前的牢骚之语,以侧面映证Gitee的令人欣慰的进步。不过,Gitee上面关于言论的自动审查不够智能,我仍然使用Github作为博客部署的平台。
回到主题,首先要在GitHub上建立一个仓库,这个仓库的名字非常特殊,它必须是username.github.io,其中的username就是你的GitHub用户名。比如我的用户名是SGS4ever,那么我的仓库就是SGS4ever.github.io。
建立完成后,在站点根目录下使用命令hugo --theme=keepit --baseUrl="https://SGS4ever.github.io -D"你就会得到一文件夹public,进入它,在里面打开GitBash,进行一系列操作:
git init
git add .
git commit -m "Your comment"
git remote add origin https://xxxxxxxxxxx
# 注意,这里的https://xxxxxx 是你刚创建的仓库的地址,也就是当你进入仓库页面,你的浏览器上方地址栏里面的东西。
git push -u origin master
这些操作之后,你的GitHub仓库里就多了很多东西了,完全不需要任何操作,直接打开浏览器访问https://username.github.io吧!
写在最后
搭建博客真的是费了很大的功夫,但我万万没想到这些无用功实际上是Gitee的问题,实在是愤意难平。
国产的很多东西——并不止Gitee——希望与国外的东西竞争,还需要非常努力。有些情况下并不是你实现了同样的功能,你就具备了同样的竞争力,还需要考虑到这些功能的易用性、稳定性。当你的东西用起来比别人更繁琐,以至于这种繁琐给用户带来的负面感受压过了爱国情怀的正面加持,你的竞争就注定失败了。
2022-03-16注:岁月不居,时节如流,Gitee Page的易用性已经得到了很大的提升,且我的博客主题早已不是keepit了;