书接上文,前端暂告一段落之后就要准备后端了。
我原本已经在服务器上用Docker运行过Drogon,但是服务器+vim的开发环境属实有点不太直观,还是决定在Windows上也配一个Drogon环境,结果遇到了不少坑,稍做记录,是为站点后端第一篇。
Step0 环境配置
VCPKG安装+集成
第一步是安装VCPKG,这是微软开发的一款C++软件包管理工具,Drogon就通过这款工具下载。
去到 microsoft/vcpkg: C++ Library Manager for Windows, Linux, and MacOS (github.com) 下载代码或克隆仓库,运行 bootstrap-vcpkg.bat 完成安装。会生成一个 vcpkg.exe ,可以添加环境变量以便全局使用。
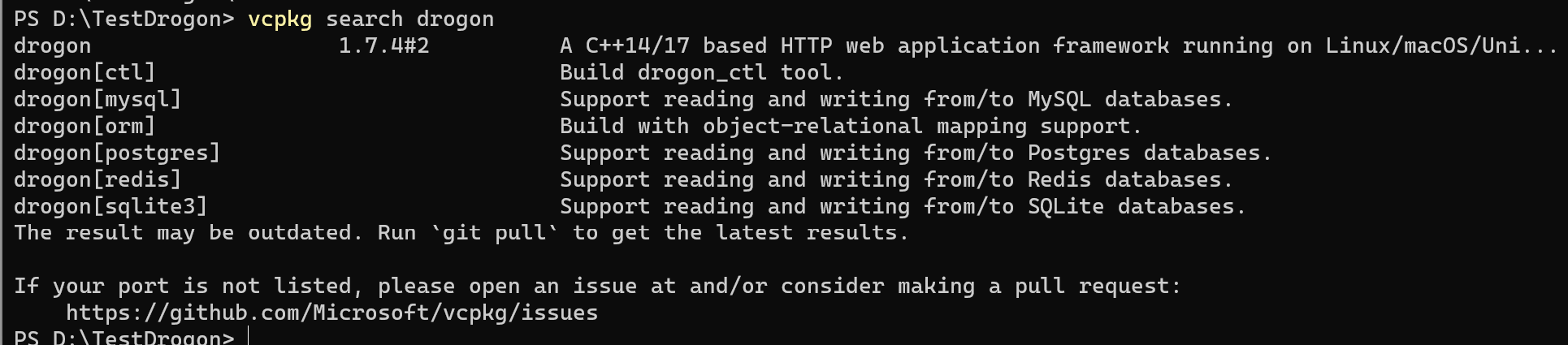
使用 vcpkg search drogon 既可以初步观察到Drogon库的情况;同时,这条命令的顺利运行也就表示我们的安装已经成功。
使用命令 vcpkg integrate install 可以将vcpkg进行全局集成,此后从VCPKG下载的库都能在Visual Studio里面直接使用。全局集成可以通过 vcpkg integrate remove 来移除。
对于工程项目的集成,应该通过 vcpkg integrate project 来完成,这样在单一项目中下载的库不会影响到其他项目,较为理想。具体做法参见参考资料 [1] ,我选择直接使用全局集成。
Drogon安装
使用命令 vcpkg install drogon 或命令 vcpkg install drogon:x64-windows 来安装Drogon,前者安装的是X86的包,后者安装的是X64的包。
安装完成之后,应该从 [VCPKG PATH]\installed\x86-windows\tools\drogon 文件夹中找到 drogon_ctl 工具,该工具可以帮助我们生成Drogon项目及一系列组件,很有意义;我在初次安装的时候并没有找到这个工具,通过 vcpkg install drogon[ctl] 实现手动安装。
至此,可以使用 drogon_ctl create project [ProjectName] 来创建一个Drogon项目了。
Step1 运行
IDE配置
完成环境的配置到可以运行,还需要若干步骤,而这些步骤花费了我相当一些时间,因此有必要予以记录。
假定我们已通过 drogon_ctl create project server 来创建一个名为 server 的项目,第一件事是 使用Visual Studio打开该项目 。
用VS 打开本地文件夹 的方式打开项目,IDE自动识别该项目为CMake项目,完成CMake的一些前期配置。
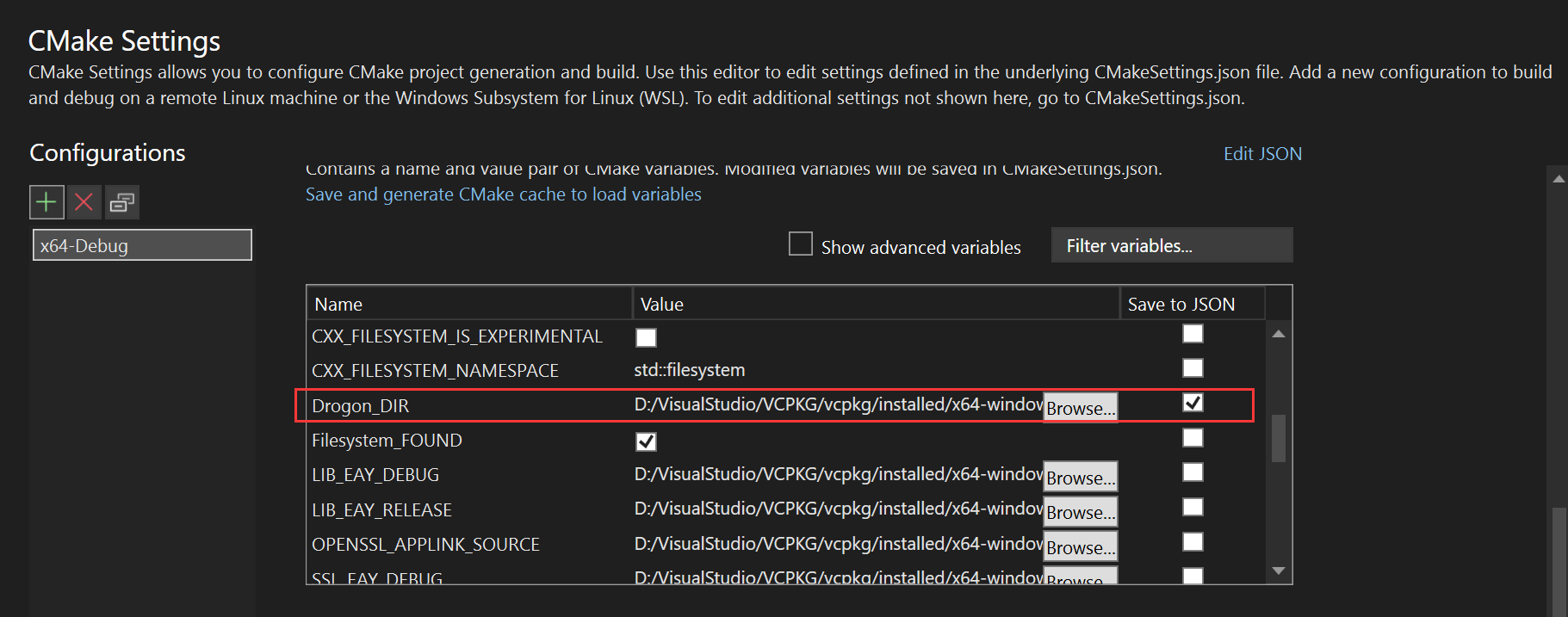
紧接着并不是直接运行,而是通过【Project】–>【CMake Settings for server】这个路径来完善CMake的配置;务必在这个地方勾选Drogon路径,否则IDE无法完成Drogon框架的编译。
这里最坑的一点是,即便没有勾选这个选项,仍然能够通过编译、生成可执行文件,但你添加的功能都没办法生效。我此前根据文档添加了一个简单的控制器,结果并没有起作用。
配置文件
Drogon项目生成的时候,自带一个 config.json 文件,该文件目前还没有进行深入的理解,但是我进行了以下几点:
-
将
document_root改为静态模板的文件夹,默认页面是index.html不变; -
把第
230行的simple_controllers_map注释掉,因为目前还不需要进行控制器、过滤器等的添加://"simple_controllers_map": [ // { // "path": "/path/name", // "controller": "controllerClassName", // "http_methods": [ // "get", // "post" // ], // "filters": [ // "FilterClassName" // ] // } //], -
修改
main.cc文件,把加载配置文件的那行代码取消注释:drogon::app().loadConfigFile("../../../config.json");
至此,程序就可以运行了。
运行
直接通过VS生成目标程序,可以参考资料 [2] 进行静态页面和控制器的简单使用。
参考资料
[1] Visual Studio开源库集成器Vcpkg全教程–利用Vcpkg轻松集成开源第三方库_chenjm的专栏-CSDN博客_vcpkg